Прежде, чем мы перейдем к основной и, наверное, самой интересной части данного цикла статей – программированию на MODx, необходимо четко определить будущую структуру документов в системе управления.
Напомню, что входит в наши задачи:
- Добавление статей с разделением этой информации по категориям и авторам
- Архив статей по месяцам
- Комментирование к статьям
- Отдельные RSS каналы для новых статей и комментариев
- Поиск по сайту
- Форма обратной связи
- Фотогалерея
- Отдельные страницы "Об авторах", "Фотографии", "Обратная связь"
- Блок ссылок на дружественные сайты
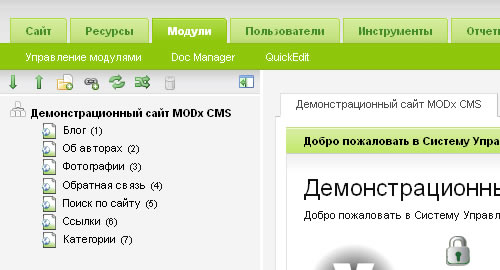
Исходя из этих задач и нашего дизайна, создадим следующую структуру документов в системе управления:

Обсудим получившуюся структуру дерева сайта. Здесь и далее деревом сайта я буду называть логически разветвляющуюся вниз структуру документов сайта от главного документа – корня сайта через контейнеры – "родительские" документы до конечных "дочерних" документов.
Страница с названием "Блог" (ID=1) у нас будет главной страницей сайта. На этой странице мы будем выводить краткие анонсы публикаций статей с ссылками на полные версии. В верхнем меню (верхние закладки) ссылка на эту страницу будет первой в списке. Так оно и есть в нашем дереве сайта, значит, пока оставляем этот документ без изменений.
"Об авторах" (ID=2) - следующая за главной страницей. На этой странице мы выведем информацию об авторах, которые ведут блог. Также оставим без изменений.
"Фотографии" (ID=3) - третья в списке ссылок верхнего меню. Здесь мы планируем сделать небольшую фотогалерею авторов. В меню данная страница тоже должна присутствовать, следовательно, оставляем без изменений.
"Обратная связь" (ID=4) - последняя страница верхнего меню. На этой странице опубликуем контактную информацию и установим форму обратной связи. Пока оставляем без изменений.
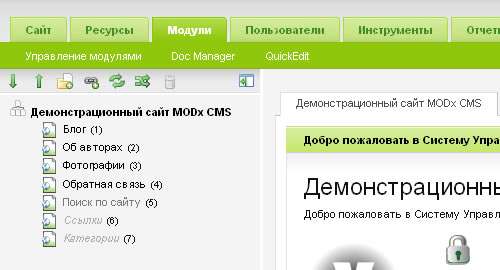
"Поиск по сайту" (ID=5) - техническая страница, на которой будут выводиться результаты поиска по сайту. Ссылку на данную страницу мы не хотим публиковать в меню. Для этого в системе управления (закладка "Общие" в настройках документа) уберем флажок "Показывать в меню". В дереве сайта этот документ будет выделен серым цветом.
"Ссылки" (ID=6) - физически не будет являться страницей на нашем сайте; это будет просто контейнер, который содержит документы-ссылки на дружественные сайты. Данный документ мы не хотим вообще показывать на сайте, поэтому уберем флажок в настройках документа "Публиковать" (закладка "Настройки страницы"). В дереве сайта этот документ будет выделен светло-серым цветом и наклонным шрифтом.
"Категории" (ID=7) - аналогично предыдущему документу является контейнером и содержит документы-названия категорий, к которым будут относиться статьи в блоге. Данный документ мы также не хотим показывать на сайте.
В результате у нас должен получиться следующий вид дерева сайта в системе управления:

Для начала непосредственно программирования в MODx полученной структуры документов достаточно. Впоследствии мы с Вами постепенно будем добавлять новые страницы и разделы, когда это потребуется в процессе работы.






