| Индекс материала |
|---|
| Модные виения в веб-дизайне 2009 года Part #1 |
| Part #2 Тренды с 11 по 20 |
| Part #3 Тренды с 21 по 31 |
| Все страницы |
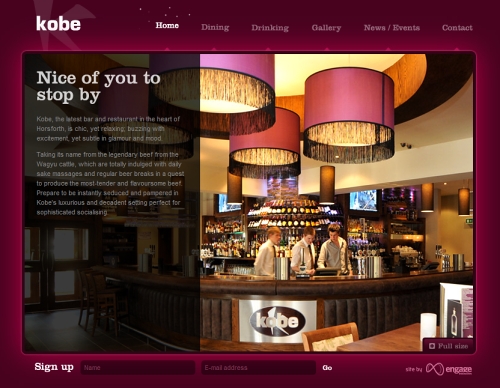
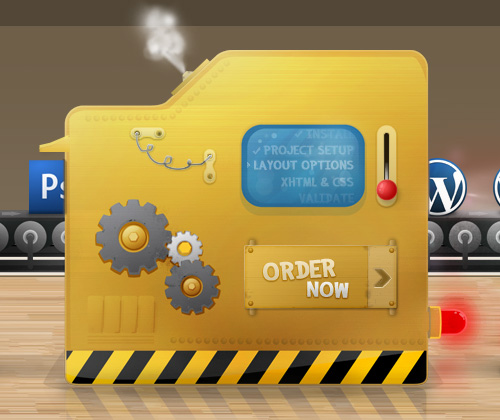
11. Нестандартные дизайны
В последнее время была замечена сильная тенденция к более индивидуальным и креативным дизайнам. Вместо применения обычных подходов дизайнеры экспериментируют с тем, как структурирована информация, как она представляется для пользователя.
В этих «не коробочных» дизайнах творческий подход зачастую является более важным и запоминающимся чем внимание к деталям. Впрочем, про удобство использования, типографику и визуальный дизайн редко забывают и также тщательно прорабатывают эти моменты. Креативные дизайны часто используются для портфолио, сайтов рекламных агентств и промо-сайтов (коммерческих мероприятий крупных компаний), а также очень популярны в блогах.

Когда речь идет о креативе, грань между удобным и не удобным пользовательским интерфейсом очень тонкая, поэтому юзабилити тестирование занимает особое значение - ведь творческий подход может навредить сайту. Правильно решение - это нахождение компромисса между креативным подходом и классическим, традиционным дизайном ; нужно достичь баланса между «непробиваемым» (скучным), удобным дизайном и инновационными неудобными конструкциями. Имейте в виду, что новаторские идеи требуют некоторого времени для созревания: должны быть продуманы, адаптированы, после чего интегрированы в дизайн.
А вообще хорошо, когда дизайнеры выходят за рамки обычной «коробки», экспериментируют с новыми подходами и рискованными сумасшедшими идеями, показывая на что они способны.

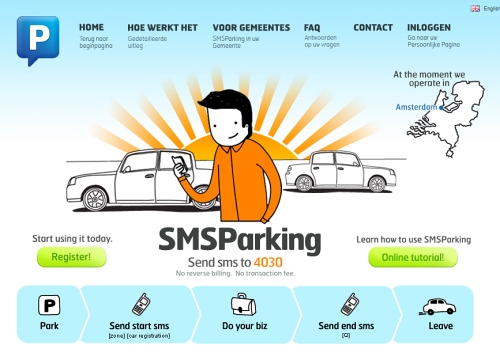
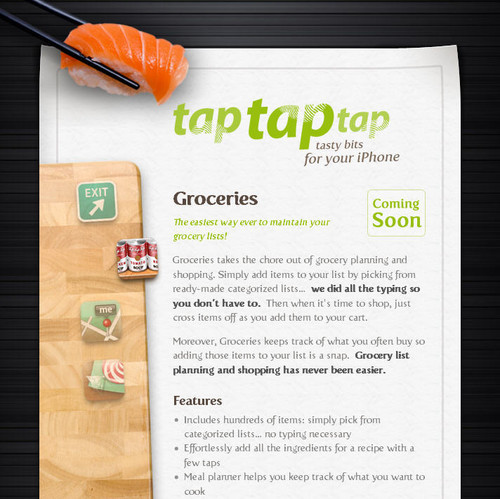
12. Одностраничные дизайны
Альтернативный путь, который создатели сайтов зачастую применяют, дабы впечатлить своих посетителей называется «одностраничным дизайном» (one-page layouts). В этих макетах для представления содержимого сайта используется всего одна страница. Причем этот вовсе не означает, что подобные работы выполнены в минималистском стиле (по принципу - чем меньше, тем лучше). Скорее наоборот - такие проекты довольно сложные, содержат яркие изображения, анимационные эффекты и требуют некоторое время для загрузки.

Когда пользователь переходит по элементам меню, страница изменяется частично, а новое содержание отображается в районе, который ранее был занят предыдущим. Навигация в подобных шаблонах реализована с помощью эффектов скольжения и прокрутки из общих библиотек JavaScript. Основным преимуществом для пользователей является то, что им потребуется делать меньше движений мышкой и кликов, чтобы получить нужную информацию. Поскольку данный подход является сравнительно новым, есть, конечно, вероятность, что некоторые посетители окажутся в замешательстве от нетрадиционных методов навигации. В таком случае весьма полезным окажется альтернативный (статический) вариант, который также хорошо будет воспринят поисковыми системами и теми, у кого в браузере отключена поддержка JavaScript.

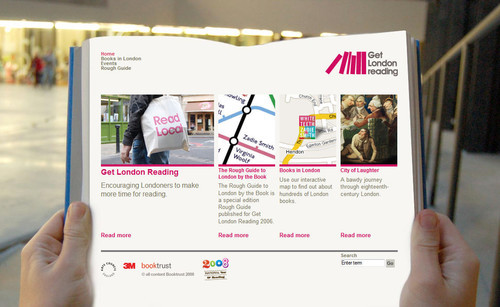
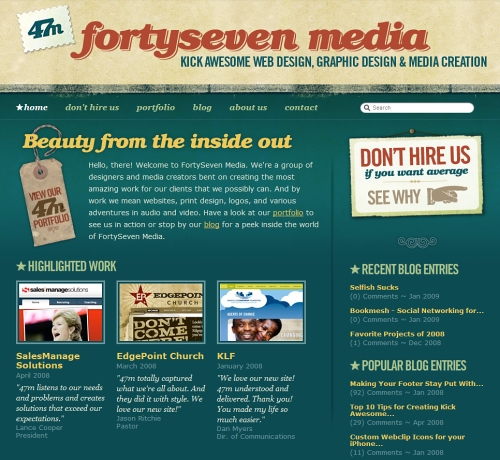
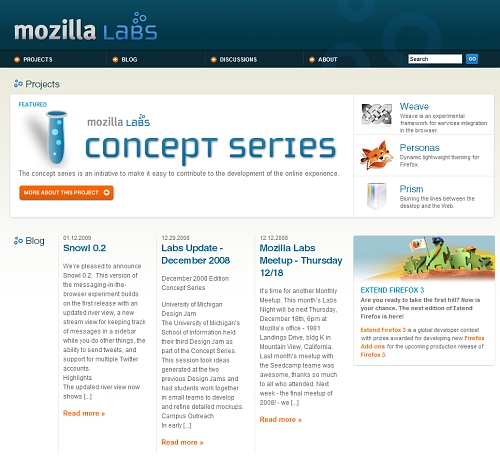
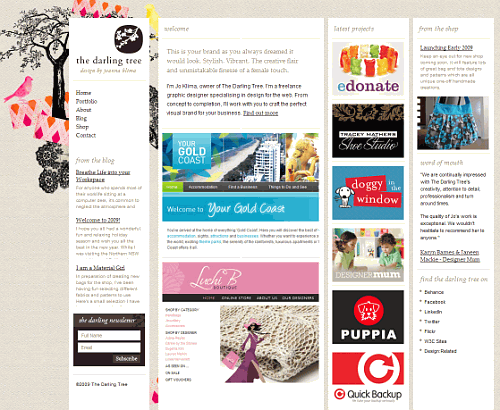
13. Дизайны со множеством колонок
Сайты с большим числом колонок (3 и более) не обязательно имеют сложную конструкцию. Наоборот, если автор сделал все надлежащим образом, то макет с несколькими столбцами может быть весьма приятным для пользователей - в них представлен лучший обзор всех доступных вариантов навигации, что значительно ускоряет поиск нужной информации.
В последние несколько лет мы можем наблюдать «взрыв» количества контента в Интернете, который привел к проблеме уменьшения пользовательского внимания и времени, которое гости готовы тратить на том или ином веб-сайте (авт. - читал статью, что в среднем на оценку полезности сайта посетитель тратит первые 10 секунд). Поэтому не удивительно, что дизайнеры пытаются найти пути представления информации более компактно, чтобы пользователи задержались на сайте как можно дольше, а также могли быстро найти нужное им содержимое.
Один из путей достижения данной цели - создание дизайнов с большим числом колонок, которые расположены рядом друг с другом. Подход вполне разумный. Ведь разрешения экрана в последнее время постоянно растут (хотя увеличение популярности нетбуков, таких как Asus EEE PC, может изменить это), предоставляя пользователям все больше горизонтального пространства для заполнения содержанием.
В результате многие дизайнеры сейчас все чаще применяют несколько колонок. Такую реализацию можно часто встретить на сайтах журналов и портфолио. Разделение на части используется для обеспечения и подчеркивания сбалансированной структуры сайта.

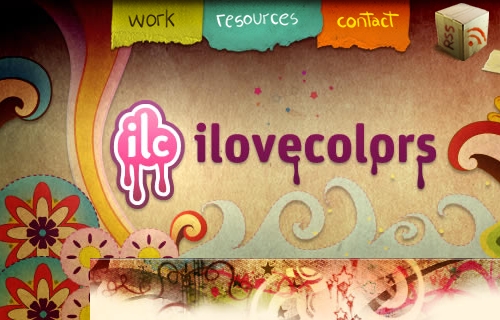
14. Огромные иллюстрации и яркая графика
Точно так же, как огромная типографика сохраняет доминирующее позиции в современных веб-дизайнах, большие иллюстрации становятся все более популярными для профессиональных и личных проектов.
Дизайнеры пытаются передать «послание» сайта, используя интерактивные (встроенные видео блоки) и визуальные элементы (вводные блоки, иллюстрации). В последнее время в макетах иллюстрации занимают гораздо больше места, чем раньше, и, как правило, дополняют огромную типографику. Вообще они являются более привлекательными, яркими и, следовательно, более запоминающимся для посетителей.
Вместе с этим дизайнеры также используют яркую графику не только для фона, но и для других элементов макета, применяя различные стили и графические подходы: гранж, коллажи, записки, украшения, ретро стиль, марки, акварель, органические текстуры и фотографии.


15. Больше свободного пространства
Эта тенденция одна из наиболее предсказуемых, но чрезвычайно полезных - на протяжении нескольких последних лет количество белого пространства на сайтах значительно увеличилось. В самом деле, никогда еще не встречались такие большие отступы для контентных областей и меню. Оболочка от 20 до 25 пикселей для текстовых блоков становится правилом, даже большие отступы зачастую считаются приемлемыми.

16. «Социальные» элементы дизайна
В блогосфере вы не найдете, пожалуй, ни одного блога, который бы не содержал различные «социальные» иконки или сервисы. Каждому автору приятно внимание к его блогу, а также новые посетители, поэтому они достаточно много внимания уделяют подобным элементам. Чаще всего данные элементы располагаются после постов, у некоторых выглядит достаточно оригинально:

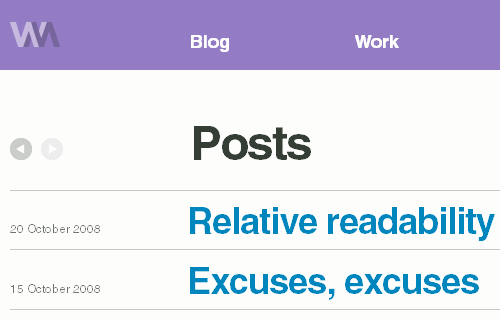
17. «Говорящая» навигация
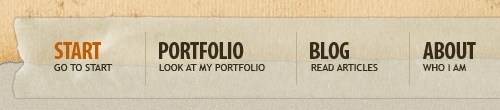
Данное направление, похоже, остается популярным и в этом году. Хотя, признаться, в РУнете такого практически не встретишь, а идея, как мне кажется, хорошая. Итак, дизайнеры стараются не просто отобразить перечень разделов сайта, а и частично объяснить посетителям, что скрывается за тем или иным пунктом, дать своего рода небольшую подсказку. Чаще всего это встречается в горизонтальном меню:
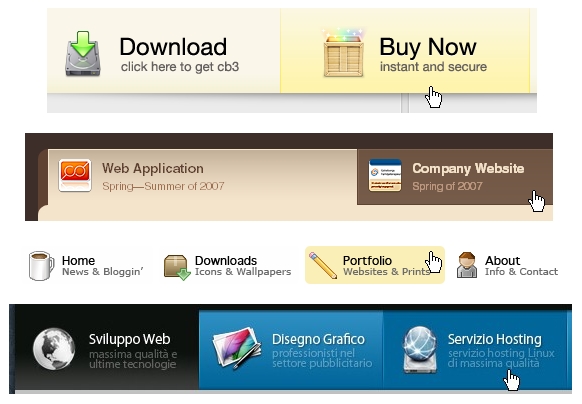
Иногда в такой навигации можно встретить большие иконки, блоки имеют одинаковую высоту и ширину, а также используются специальные эффекты при наведении:

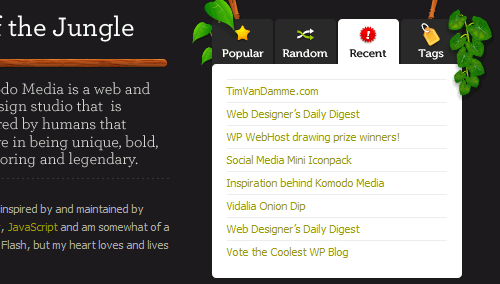
18. Динамические табы
Один из самых популярных трендов не только блогов, но и сайтов. Позволяет сэкономить достаточно много места на сайте - контент страницы подгружается изначально весь, но разбивается на табы (закладки), из которых отображается постоянно лишь один выбранный элемент.

19. Большие блоки для поиска

20. Визуальные категории
Здесь иеемтся ввиду сопровождение блоков с помощью различных иконок и картинок