Как это?

Что нужно для этого?
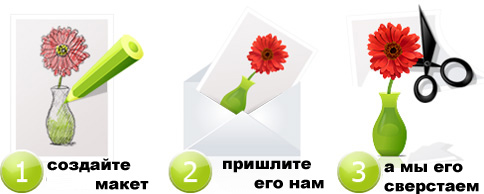
1) создайте дизайн-макет вашего сайта в любом из графических форматов(PSD, AI, PNG, JPEG)
2) перейдите на страницу заказа, с помощью кнопки ЗАКАЗАТЬ внизу этой страницы. Выберите желаемый комплект услуг(базовый или профессиональный) Выберите опции и установки для верстки из списка. Прикрепите файл макета(лучше чтобы он был не больше 7 Мб)
3) Мы сверстаем его и вы получите файлы с html-разметкой: W3C валидные, кроссбраузерно совместимые. Также вы получите бесплатную 10 дневную техническую поддержку по любым вопросам, связанным со сверстанным макетом.
Также мы можем создать для вас из вашего же дизайн-макета тему для WordPress, шаблон для Joomla, Drupal и любой другой системы управления контентом или для платформы интернет-коммерции.
Что еще?
1) Мы придерживаемся политики конфиденциальности информации в отношении каждого нашего клиента. Это значит, что:
- мы уважаем и защищаем информацию, которую получаем от клиентов
- обязуемся не передавать никакую информацию третьим лицам, будь то контактная информация, исходные материалы клиентов или же готовый продукт (этот пункт может быть закреплен юридически, по желанию клиента)
- никаких последующих рекламных рассылок с коммерческими предложениями на указанные при оформлении заказа email, телефон, ICQ
2) Вы получаете 100% гарантию возврата денег в случаях, если:
- ваш заказ не может быть выполнен в установленные сроки
- вы отменили заказ во время его выполнения
- вы не удовлетворены результатом(т.е. результат верстки не соответствует заказанным характеристикам)
Сколько стоит?
Стоимость базового комплекта верстки - 3000 рублей
Стоимость профессионального комплекта верстки - 4500 рублей
Ваши выгоды:
 |
 |





