В течении нескольких последних месяцев команда портала SmashingMagazine анализировала множество веб-дизайнов, новых тенденций, различных художественных решений. В результате родилась статья «тренды веб-дизайна 2009»: новые разработки, дизайнерские элементы и графические подходы. Все это приправлено рассуждениями профессионалов и прекрасными яркими примерами.
31 веб-дизайнерский тренд 2009 года
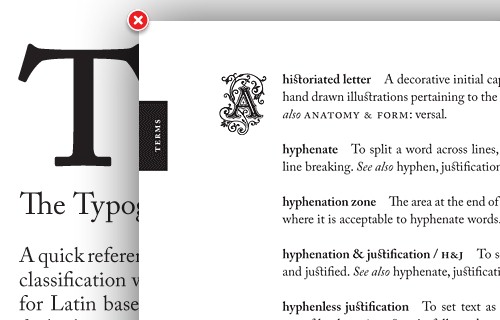
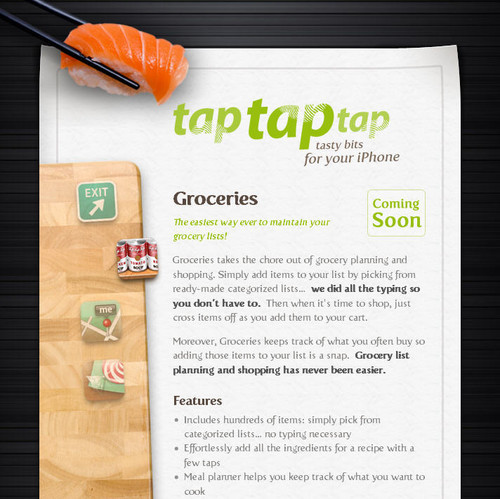
1. Напечатанные буквы (оттиск)
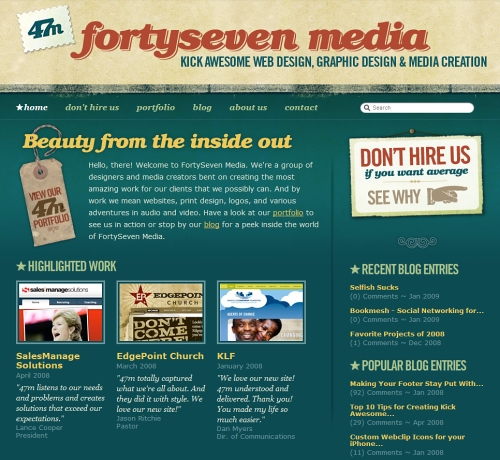
Одним из наиболее неожиданных трендов в обзоре за последние несколько месяцев стало использование в веб дизайне «напечатанных букв» (которые словно вдавлены в поверхность). Возможно, наиболее вероятная причина появления этой тенденции в том, что такая техника до сегодняшнего дня использовалась крайне редко. Эффект печати используется в различных стилях, веб-сайтах и тематиках, в частности наиболее часто встречается в дизайнах продукции или онлайн сервисов.



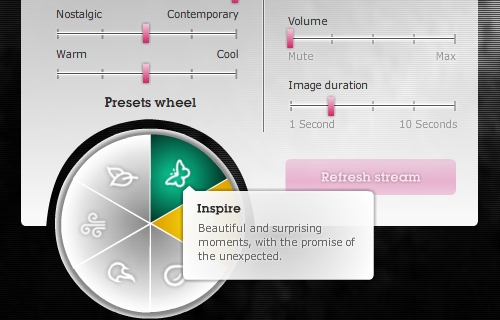
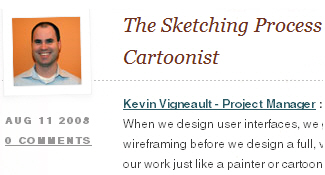
2. Продвинутые пользовательские интерфейсы
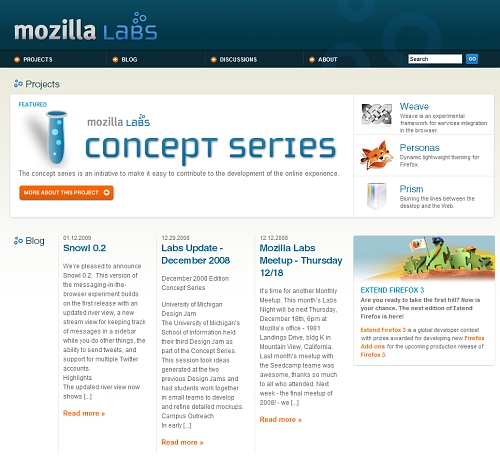
К счастью, пользовательские интерфейсы в современных веб-сайтах и приложениях стали намного более красивыми и дружелюбными. За последний год увеличился опыт использование подобных решений, что привело к развитию интерфейсов в сторону сходства с классическими дектопными приложениями. Технологии AJAX и Flash широко используются для динамического взаимодействия с пользователями. Этого посетители и ожидают от современных, сложных, профессиональных решений.
В частности мы видели гораздо больше светлых мест, отступов и свободного пространства для различных элементов дизайна. Мы также заметили, что многие интерфейсы используют интуитивно понятные визуальные подсказки для пользователей. Например, часто кнопки меняют свой внешний вид в зависимости от состояния - «нормального» или «нажатого». Помимо этого, все больше и больше сервисов сейчас могут быть «персонализированы» пользователем, то есть настроены по его усмотрению. Для нас это четкий знак того, что в 2009 будут популярны адаптивные пользовательские интерфейсы.



3. PNG прозрачность
Хотя PNG прозрачность и не поддерживается Internet Explorer 6, но, судя по всему, обретает большую популярность за последний год. Очевидно, веб-дизайнеры пытаюсь как можно лучше интегрировать фоновые изображения в реальную область контента и стремятся к стилю, который часто можно увидеть в печатных журналах. В большинстве случае полупрозрачный фон выделяется из общего заднего плана страницы чтобы подчеркнуть какой-то важный элемент дизайна, например, заголовок или объявление. Иногда PNG прозрачность используются в качестве фона для всплывающих окон.
В прошлом году smashingmagazine описывали различные способы как креативно использовать прозрачность в веб-дизайне, и похоже многие дизайнеры решили поэкспериментировать и применить эту технику в своих работах.


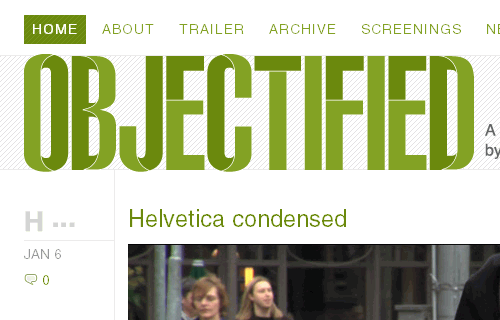
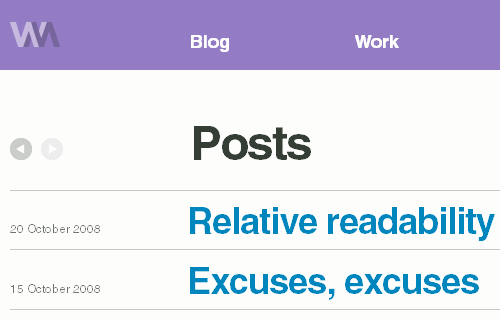
4. Огромная типографика
В 2009 большая типографика должна остаться в моде. В частности, дизайнерские агентства, портфолио, вебсайты с товарами и онлайн сервисы будут использовать большую типографику чтобы выделить наиболее важные места и тексты на собственных проектах.
Размер шрифта этих элементов дизайна часто превышает 36 пикселей, во многих случаях используются дорогие шрифты чтобы привлечь аудиторию. В целом, дизайнеры уделяют больше внимания к типографическим деталям, выбору шрифта. Следовательно: веб-сайты сатли более красивыми, последовательными, выглядят цельными и вызывающими доверие.


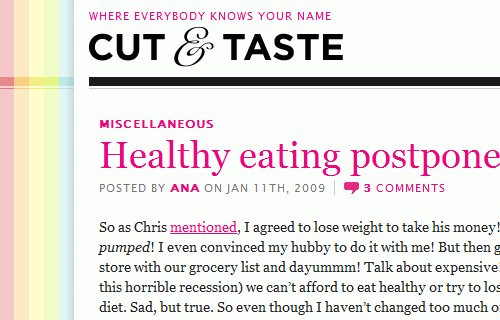
5. Замена шрифта
Также как дизайнеры уделяют много внимания типографике, они смотрят за использованием шрифтов на странице сайта. Хотя классические Helvetica, Arial, Georgia и Verdana, несомненно, доминируют, мы наблюдали некоторые тенденции по замене шрифтов (например, с sIFR).
Интересно, что эти шрифты часто незаметно интегрированы в дизайн. Они почти никогда не используются ради самого факта применения или чтобы «обновить» типографику веб-сайта. Дизайнеры применяют этот подход в сочетании с красивой типографикой для улучшения внешнего вида проекта и впечатления посетителей.



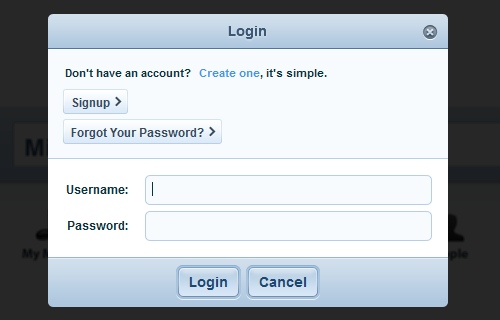
6. Модальные окна
Модальные (диалоговые) окна являются, по сути, вторым поколением Pop-Up`ов. Они используются в качестве юзер-френдли альтернативы классическим JavaScript окнам и способствуют фокусировке пользовательского внимания на самых важных моментах веб-сайта. Модальные окна всегда реагируют на действия пользователей (вход в систему, выход из нее) и возникают поверх основного контента точно также как окно в обычных десктопных приложениях. Модальные окна зачастую работают достаточно деликатно (тонко, если можно так выразиться) - часто полупрозрачны и имеют кнопку «закрыть».

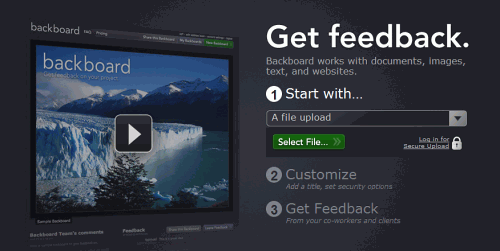
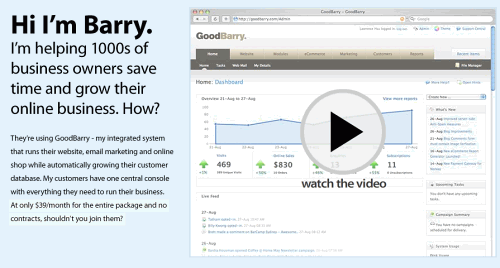
7. Медиа блоки
С развитием технологий и скорости доступа в Интернет, пользователи теперь могут позволить себе просматривать больше, чем несколько лет назад. Дизайнеры (разработчики) могут использовать эту возможность для представления контента более привлекательным и запоминающимся образом. Не удивительно, что многие сайты содержат медиа блоки (видео или скринкасты) для этих целей. Главное преимущество таких блоков - они могут преподнести пользователю информацию быстро и эффективно для лучшего ее восприятия.
Пользователям нужно просто откинуться на спинку кресла и наслаждаться видео; они получат объяснения шаг за шагом, без необходимости кликать, искать описание и учить навигацию. Видеоролики, как правило, достаточно короткие и содержащие основную суть; Большинство из них формальные, но могут встречаться и развлекательные.
Но, пожалуйста, убедитесь, что видео имеет альтернативное представление в качестве обычного текстового контента на сайте. Не у каждого пользователя есть выделенный доступ ко всемирной паутине, не каждый захочет смотреть видео или не каждый пользователь имеет установленные Flash и JavaScript.

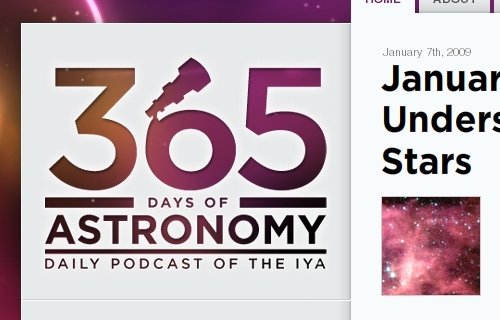
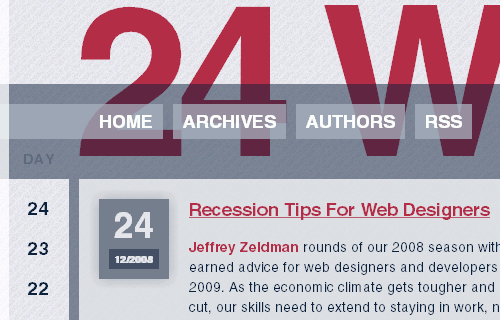
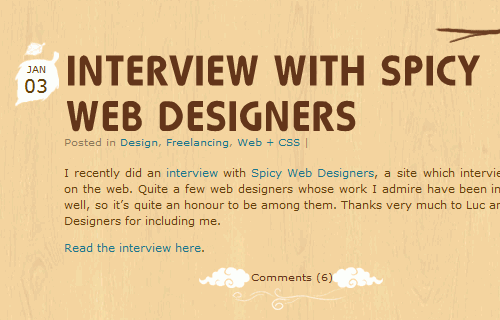
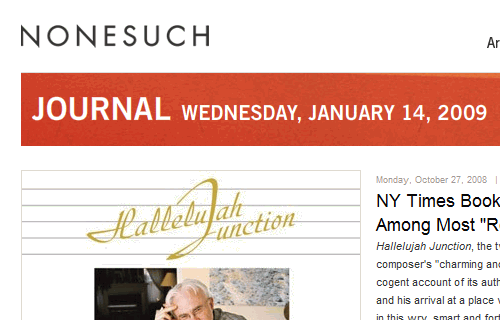
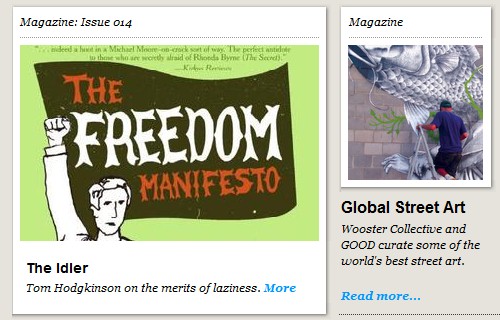
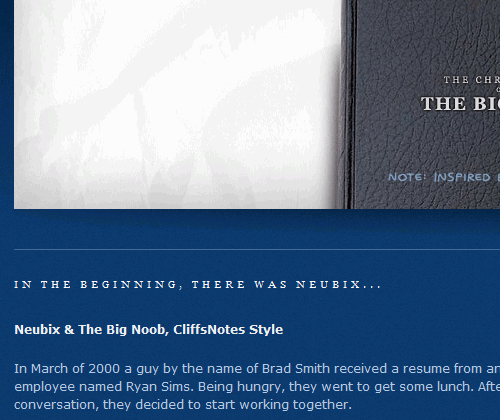
8. Журнальный стиль
Интересным направлением в разработке дизайна блогов есть адаптация различных техник, найденных в обычных печатных СМИ. Расположение постов на странице, использование типографики, иллюстраций и даже выравнивание текстов часто напоминают традиционные техники из печати. Табличные (в оригинале - Grid-based, даже не знаю как в русском это назвать) дизайны набирают популярность, хотя используются в основном в портфолио, странице продуктов или больших блогах; они почти никогда не появляются в корпоративных веб-сайтах или онлайн магазинах.


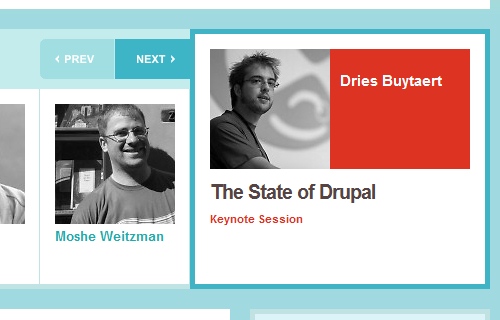
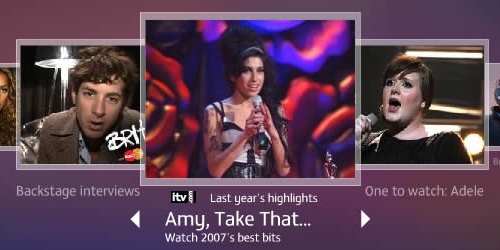
9. Карусели (слайд-шоу)
Карусели, по сути, являются навигацией в виде слайд-шоу. В них содержимое вращается вертикально или горизонтально. Чтобы осуществить переход пользователь должен кликнуть на один из двух элементов переключателей - вправо/влево или вверх/вниз. В зависимости от выбранного элемента содержимое будет вращаться в требуемом наплавлении.
Вместо того чтобы переходить по различным разделам сайта в поисках любимых историй, пользователи могут быстро просмотреть новые обновления без вертикальной прокрутки и ненужных движений мышки. В результате он экономит время, а карусель фокусирует внимание только лишь на контенте, вместо отвлечения на работу с браузером. Подобная навигация в виде слайд-шоу часто используется на развлекательных сайтах, больших блогах. Дизайнеры также применяют ее для отображения работ собственного портфолио.


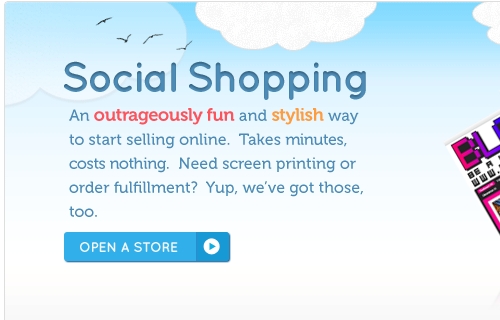
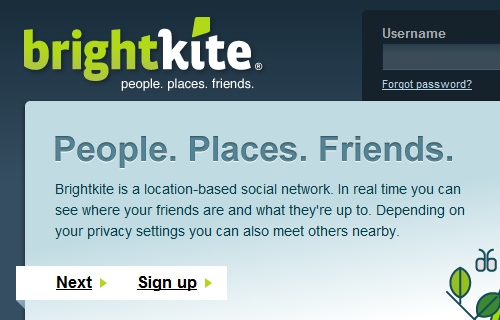
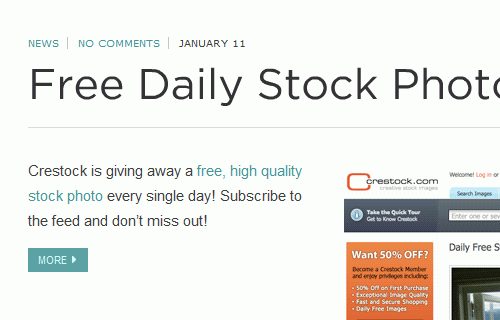
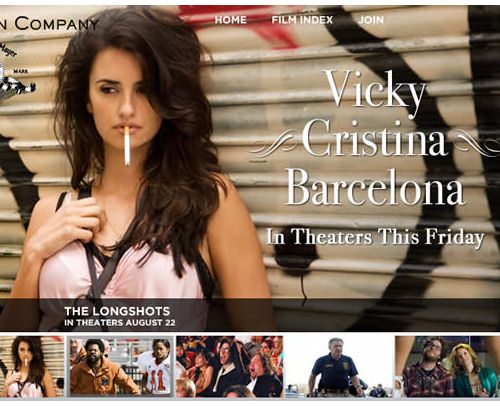
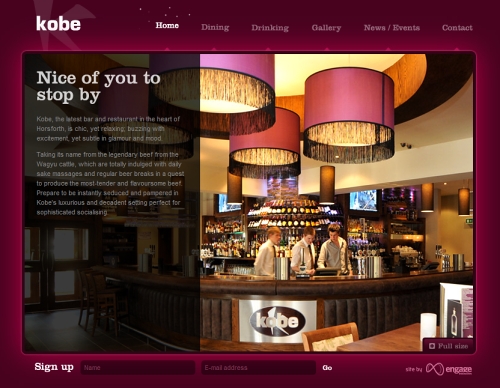
10. Вводные блоки
Левая верхняя часть вебсайта - самый важный блок на странице, поскольку к нему приковано наибольшее внимание посетителей. Поэтому имеет смысл размещать там самое важное сообщение (послание) вашего проекта чтобы быть уверенным - посетители увидят его как можно быстрее.
По сути, именно так, многие дизайнеры и поступают. Будь то веб-приложение, корпоративный дизайн, онлайн сервис или портфолио, дизайнеры располагают слоганы и краткое введение в верхней части страницы, использую сильную, яркую типографику чтобы произвести хорошее впечатление. Некоторые введения короткие, некоторые достаточно длинные; в любом случае они, как правило, занимают много места; наиболее популярные размеры для данных вводных блоков - где-то около 250-400 пикселей высотой и на всю ширину страницы. Заметьте, что подобные блоки практически никогда не появляются в блогах и онлайн магазинах.

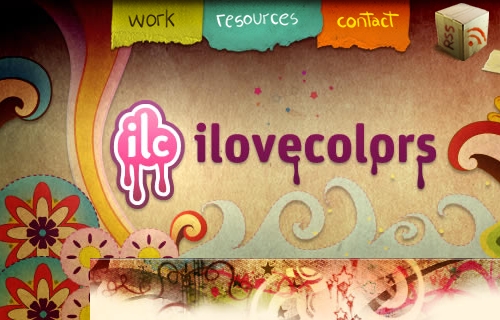
11. Нестандартные дизайны
В последнее время была замечена сильная тенденция к более индивидуальным и креативным дизайнам. Вместо применения обычных подходов дизайнеры экспериментируют с тем, как структурирована информация, как она представляется для пользователя.
В этих «не коробочных» дизайнах творческий подход зачастую является более важным и запоминающимся чем внимание к деталям. Впрочем, про удобство использования, типографику и визуальный дизайн редко забывают и также тщательно прорабатывают эти моменты. Креативные дизайны часто используются для портфолио, сайтов рекламных агентств и промо-сайтов (коммерческих мероприятий крупных компаний), а также очень популярны в блогах.

Когда речь идет о креативе, грань между удобным и не удобным пользовательским интерфейсом очень тонкая, поэтому юзабилити тестирование занимает особое значение - ведь творческий подход может навредить сайту. Правильно решение - это нахождение компромисса между креативным подходом и классическим, традиционным дизайном ; нужно достичь баланса между «непробиваемым» (скучным), удобным дизайном и инновационными неудобными конструкциями. Имейте в виду, что новаторские идеи требуют некоторого времени для созревания: должны быть продуманы, адаптированы, после чего интегрированы в дизайн.
А вообще хорошо, когда дизайнеры выходят за рамки обычной «коробки», экспериментируют с новыми подходами и рискованными сумасшедшими идеями, показывая на что они способны.

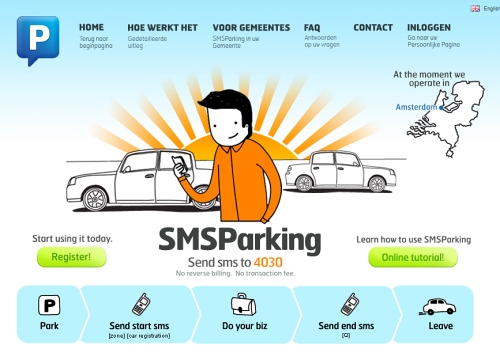
12. Одностраничные дизайны
Альтернативный путь, который создатели сайтов зачастую применяют, дабы впечатлить своих посетителей называется «одностраничным дизайном» (one-page layouts). В этих макетах для представления содержимого сайта используется всего одна страница. Причем этот вовсе не означает, что подобные работы выполнены в минималистском стиле (по принципу - чем меньше, тем лучше). Скорее наоборот - такие проекты довольно сложные, содержат яркие изображения, анимационные эффекты и требуют некоторое время для загрузки.

Когда пользователь переходит по элементам меню, страница изменяется частично, а новое содержание отображается в районе, который ранее был занят предыдущим. Навигация в подобных шаблонах реализована с помощью эффектов скольжения и прокрутки из общих библиотек JavaScript. Основным преимуществом для пользователей является то, что им потребуется делать меньше движений мышкой и кликов, чтобы получить нужную информацию. Поскольку данный подход является сравнительно новым, есть, конечно, вероятность, что некоторые посетители окажутся в замешательстве от нетрадиционных методов навигации. В таком случае весьма полезным окажется альтернативный (статический) вариант, который также хорошо будет воспринят поисковыми системами и теми, у кого в браузере отключена поддержка JavaScript.

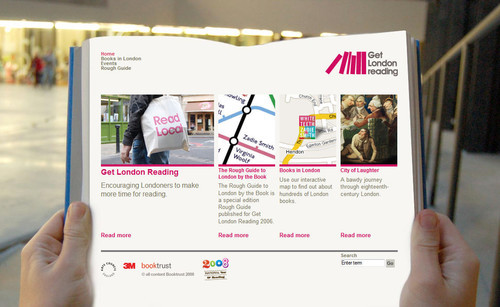
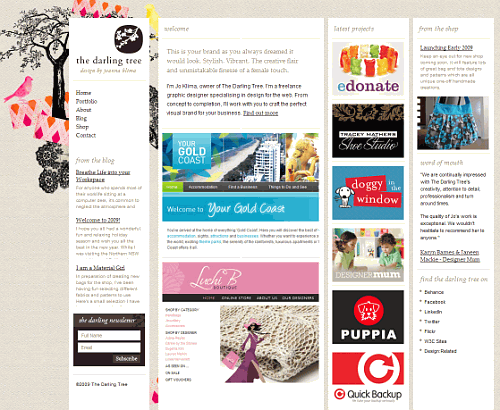
13. Дизайны со множеством колонок
Сайты с большим числом колонок (3 и более) не обязательно имеют сложную конструкцию. Наоборот, если автор сделал все надлежащим образом, то макет с несколькими столбцами может быть весьма приятным для пользователей - в них представлен лучший обзор всех доступных вариантов навигации, что значительно ускоряет поиск нужной информации.
В последние несколько лет мы можем наблюдать «взрыв» количества контента в Интернете, который привел к проблеме уменьшения пользовательского внимания и времени, которое гости готовы тратить на том или ином веб-сайте (авт. - читал статью, что в среднем на оценку полезности сайта посетитель тратит первые 10 секунд). Поэтому не удивительно, что дизайнеры пытаются найти пути представления информации более компактно, чтобы пользователи задержались на сайте как можно дольше, а также могли быстро найти нужное им содержимое.
Один из путей достижения данной цели - создание дизайнов с большим числом колонок, которые расположены рядом друг с другом. Подход вполне разумный. Ведь разрешения экрана в последнее время постоянно растут (хотя увеличение популярности нетбуков, таких как Asus EEE PC, может изменить это), предоставляя пользователям все больше горизонтального пространства для заполнения содержанием.
В результате многие дизайнеры сейчас все чаще применяют несколько колонок. Такую реализацию можно часто встретить на сайтах журналов и портфолио. Разделение на части используется для обеспечения и подчеркивания сбалансированной структуры сайта.

14. Огромные иллюстрации и яркая графика
Точно так же, как огромная типографика сохраняет доминирующее позиции в современных веб-дизайнах, большие иллюстрации становятся все более популярными для профессиональных и личных проектов.
Дизайнеры пытаются передать «послание» сайта, используя интерактивные (встроенные видео блоки) и визуальные элементы (вводные блоки, иллюстрации). В последнее время в макетах иллюстрации занимают гораздо больше места, чем раньше, и, как правило, дополняют огромную типографику. Вообще они являются более привлекательными, яркими и, следовательно, более запоминающимся для посетителей.
Вместе с этим дизайнеры также используют яркую графику не только для фона, но и для других элементов макета, применяя различные стили и графические подходы: гранж, коллажи, записки, украшения, ретро стиль, марки, акварель, органические текстуры и фотографии.


15. Больше свободного пространства
Эта тенденция одна из наиболее предсказуемых, но чрезвычайно полезных - на протяжении нескольких последних лет количество белого пространства на сайтах значительно увеличилось. В самом деле, никогда еще не встречались такие большие отступы для контентных областей и меню. Оболочка от 20 до 25 пикселей для текстовых блоков становится правилом, даже большие отступы зачастую считаются приемлемыми.

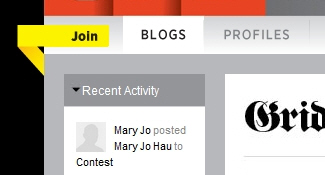
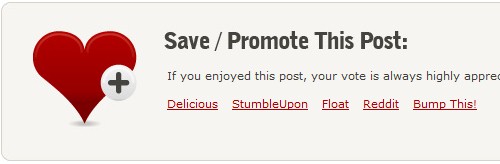
16. «Социальные» элементы дизайна
В блогосфере вы не найдете, пожалуй, ни одного блога, который бы не содержал различные «социальные» иконки или сервисы. Каждому автору приятно внимание к его блогу, а также новые посетители, поэтому они достаточно много внимания уделяют подобным элементам. Чаще всего данные элементы располагаются после постов, у некоторых выглядит достаточно оригинально:

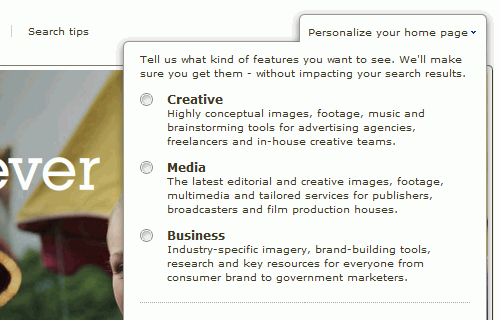
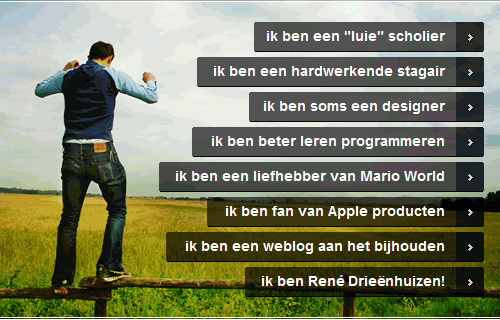
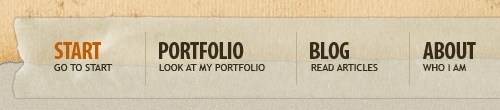
17. «Говорящая» навигация
Данное направление, похоже, остается популярным и в этом году. Хотя, признаться, в РУнете такого практически не встретишь, а идея, как мне кажется, хорошая. Итак, дизайнеры стараются не просто отобразить перечень разделов сайта, а и частично объяснить посетителям, что скрывается за тем или иным пунктом, дать своего рода небольшую подсказку. Чаще всего это встречается в горизонтальном меню:
Иногда в такой навигации можно встретить большие иконки, блоки имеют одинаковую высоту и ширину, а также используются специальные эффекты при наведении:

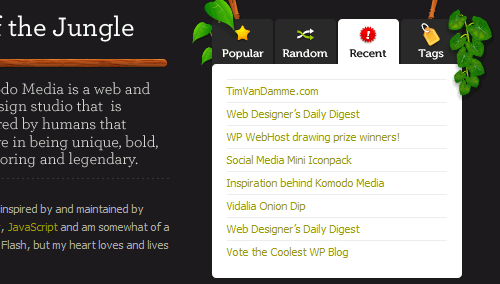
18. Динамические табы
Один из самых популярных трендов не только блогов, но и сайтов. Позволяет сэкономить достаточно много места на сайте - контент страницы подгружается изначально весь, но разбивается на табы (закладки), из которых отображается постоянно лишь один выбранный элемент.

19. Большие блоки для поиска

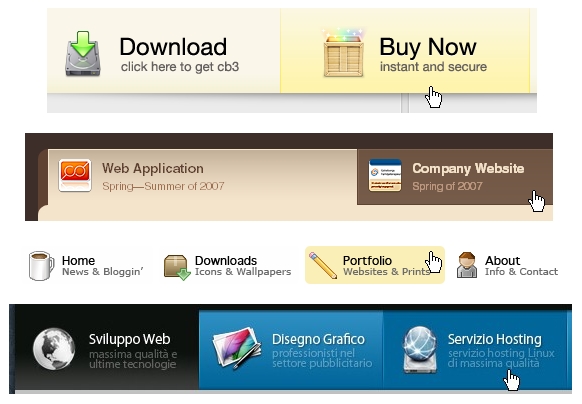
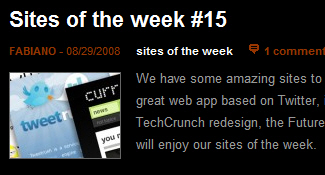
20. Визуальные категории
Здесь иеемтся ввиду сопровождение блоков с помощью различных иконок и картинок

21. Картинки для авторов
Аватары в тех местах, где раньше были просто ники или подписи авторов

22. Иконки и визуальные подсказки
![]()
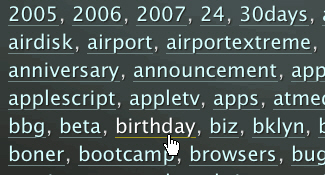
23. Облако тегов

24. Иллюстрации в постах блогов

25. Акварель

26. Рукописные тексты

27. Ретро и винтажный стиль

28. Органические текстуры, фотографические фоны

29. Значки

30. Ценники

31. Ленты