Этот шаг сам по себе в MODx настолько прост, что выделять его в отдельную тему даже не хотелось. Однако мы воспользуемся данной возможностью, чтобы заодно обсудить некоторые детали.
Определим свою задачу на данный момент: необходимо сделать вывод содержимого активной страницы на сайте. Под активной страницей я понимаю ту страницу, которую в данный момент открывает посетитель. Это может быть главная или любая внутренняя страница сайта.
Каждая страница любого сайта содержит разнообразную информацию – будь то текст, фотографии, разнообразные таблицы, ссылки и многое другое. И практически на любой странице можно выделить ее основное содержимое. Так, например, на нашем сайте данная статья будет являться основным содержимым для текущей (активной) страницы.
В системе управления сайтами MODx эту основную информацию мы храним и редактируем в специальном поле "Содержимое документа". Кстати, в базе данных MODx мы найдем его в таблице "prefix_site_content" в поле "content", советую все-таки заглянуть туда разок.
Основное содержимое страницы в MODx может редактироваться как с помощью специализированных визуальных редакторов (TinyMCE, FCKEditor и других), так и в HTML коде как обычный текст. Так или иначе, в любом случае в базе данных сохраняется HTML код, который затем должен выводиться на странице.
Наш шаблон в MODx сейчас выглядит следующим образом:
Обратите внимание на чанк {{CONTENT}}, именно в нем сейчас хранится неизменяемая (пока) основная часть страницы.
Откроем этот чанк и внимательно рассмотрим его содержимое. Чанк {{CONTENT}} содержит довольно большой объем HTML кода, поэтому я приведу здесь лишь его часть:
Все, что скрыто за многоточиями, является по сути HTML кодом основного содержимого отдельно взятой страницы. В данном случае это HTML код главной страницы.
Таким образом, мы можем практически безболезненно удалить этот код и сохранить измененный чанк в MODx. Однако впоследствии нам этот код еще очень даже понадобится, просто имейте это ввиду.
В результате мы увидим, что на всех страницах в тех местах, где должно быть основное содержимое, - пустое место. Это, конечно, неудивительно, т.к. только что мы удалили это самое содержимое.
Изменим наш чанк и сохраним его:
И... ничего не изменилось :) Впрочем, такое уже не раз бывало в предыдущих статьях. Так что же мы сделали и, главное, для чего? Мы добавили в коде специальную конструкцию [*content*], которая будет на лету заменяться системой на содержимое активной страницы.
Ну, давайте проверим работоспособность этих изменений... Откроем любой документ в системе управления для редактирования и впишем все, что придет в голову, в поле "Содержимое документа". Сохраним документ и откроем эту страницу сайта.
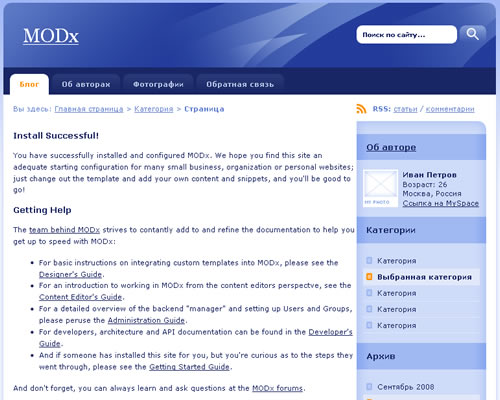
Если Вы ничего не меняли в содержимом главной страницы, как и я, то при просмотре главной страницы Вы увидите стандартный текст на английском языке, сообщающий об успешной установке MODx:

Помните, мы вырезали кусок HTML кода, который был предназначен для главной страницы? Я еще сказал тогда, что он нам понадобится. Вот сейчас пришло время его использовать. Я надеюсь, вы его заботливо сохранили, да? ;) Ну а если нет, то не беда тоже, просто вернитесь повыше и скопируйте код из чанка.
Откроем главную страницу для редактирования в системе управления и удалим все ее основное содержимое. Переключим страницу в режим работы напрямую с HTML кодом, т.е. отключим визуальный редактор, вставим скопированный HTML код и сохраним документ заново.

Вот собственно и все на сегодня. Крайне просто и легко.
Наверняка можно было бы уложиться и в пару строк, но мне показалось, что так будет интереснее и полезнее :). А уж получилось у меня или нет, решать будете вы в своих комментариях и отзывах.
Заключение
В итоге мы научились:
- выделять места в шаблоне под главное содержимое страницы;
- использовать специальную конструкцию [*content*] для вывода информации текущей страницы.
Дальше будет еще интереснее, оставайтесь с нами.
Статья позаимствована с официального сайта Modx
